Многие сталкиваются с проблемой медленной работы сайтов на CMS WordPress, особенно когда используется стандартная сборка с n-ым десятком плагинов. Самая большая проблема в том, что чем больше потребляет серверных мощностей ваш сайт, тем скорее вас попросят перейти на более дорогой тарифный план. Я сам постоянно сталкивался с этой проблемой, когда делал сателлиты на WordPress, а СДЛ посещаемость которых переходила за 1000 посетителей в сутки даже на самых дорогих тарифных планах хостингов ужасно тормозили. Я пробовал кеширование, отказывался от плагинов, но это не давало нужного эффекта, со временем у меня накопился ряд методик как снизить нагрузку на хостинг и ускорить сайт, я решил их обьединить в виде одного поста и поделиться с вами. Хочется надеятся, что этот пост станет библией по ускорению WordPress и все будут знать где есть самое полное пошаговое руководство по ускорению WordPress.
Прежде чем заниматься ускорением WordPress нужно всё таки задуматься о своём хостинге, возможно незначительное повышение тарифа или переезд на другой хостинг решат ваши проблемы. Иногда с переездом нужно просто смириться, невозможно держать гигантский проект на самых дешёвых тарифных планах хостинга. От себя могу порекомендовать SpaceWeb.
Шаг 1: Подготовка
Первым делом необходимо обновить Wordpress до последней версии, которую вы можетескачать здесь.
Шаг 2: wp-config.php
Файл wp-config.php – является файлом конфигурации WordPress и находится в корневой папке сайта.
Я хочу вам рассказать про несколько методов с помощью которых мы сможем уменьшить нагрузку на хостинг:
- В оригинальной сборке есть минус – то, что используются различные языковые файлы для административной части и главной страницы сайта. Если мы будем использовать один файл, то это нам позволит значительно снизить нагрузку, для этого нужно заменить строку:наТак же не забудьте добавить обьедененный файлов переводов ru_RU_lite в директорию http://вашсайт.ru/wp-content/languages/.Спасибо за способ Лекактусу.
- Так же рекомендую сразу выставить необходимое количество ревизий при написании поста.
Ревизии – это черновики, которые автоматически сохраняются во время написания поста, тем самым позволяя ему вернуться на некоторое время назад при написании. Ревизий может быть несколько, а так же можно указать через какое время они должны обновляться. Я использую одну ревизию, которая перезаписывается каждые 60 секунд, на некоторых своих сайтах на WordPress я их вовсе отключаю, так как пользуюсь внешним редактором. Отключение ревизий даёт прирост в скорости работы редактора и админки Wordpress.
Для того, чтобы была одна ревизия и она сохранялась каждые 60 секунд, нужно добавить следующую строчку в wp-config.php перед последним закрывающимся ?>:а если мы хотим отключить ревизии, то нужно воспользоваться плагином Disable Revisions.
Шаг 3: Robots.txt
Файл Robots.txt – это текстовый файл, находящийся в корневой директории сайта, в котором записываются специальные инструкции для поисковых роботов. Эти инструкции могут запрещать к индексации некоторые разделы или страницы на сайте, указывать на правильное «зеркалирование» домена, рекомендовать поисковому роботу соблюдать определенный временной интервал между скачиванием документов с сервера и т.д. ©Robotstxt.org.ru
Посещение поисковыми роботами вашего сайта приводит к значительной нагрузке на ваш сайт. Так как нас интересуют только поисковые роботы Яндекса, Google и Рамблера, в некоторых случаях ещё и Yahoo, то остальных роботов (в том числе различные парсеры и грабберы, которые воруют ваш контент), можно закрыть от индексации. Для этого необходимо вставить следующие строчки в файл Robots.txt, если у вас его нет, то необходимо его сначала создать в корневой директории сайта. Эффект наступит не моментально, но в течении месяца практически все роботы из списка сведут свои заходы к минимуму или вовсе перестанут посещать ваш сайт.
Если вы хотите так же заблокировать доступ для Yahoo, что помимо снижения нагрузки на хостинг скроет и ваши беки по версии Yahoo, то необходимо добавить ещё следующие строчки в Robots.txt:
Шаг 4: .Htaccess
Файл .Htaccess – это файл дополнительной конфигурации веб-сервера. С его помощью мы сможем дать дополнительные команды для сервера, которые стоит обрабатывать до загрузки сайта.
- Сейчас очень распространено копирование информации, в основном это делается с помощью автоматических программных решений. Эти программы копируют не только тексты, но и изображения с ваших сайтов. Так как ссылки на изображения с сайтов скопировавших информацию ведут на изображения на вашем сайте, то следовательно они посылают постоянные запросы на ваш хостинг, тем самым его дополнительно нагружая. Это называется хотлинкингом. С этим бороться можно и я расскажу вам как.
Я хочу вам предложить два метода борьбы, первый – это заменить изображения на сайтах, которые используют ваш сервер. Изображение которое будет отображаться на сайтах вместо вашего можно заменить например на рекламный баннер.*В данном коде нужно заменить yourdomain на название вашего домена, то же самое касается и доменной зоны. Изображение которое будет показываться на чужих сайтах должно находиться в корневой директории вашего сайта и иметь название stophotlinking и формат gif.Данный метод совершенно никак не помешает поисковикам собирать с вашего сайта изображения, так как они занесены в коде в список разрешённых. Вы наверно заметили, что в списке нет Google. Этот метод не помешает Google собирать изображения с вашего сайта, так как он использует уже кешированные версии в результатах поиска.
Это конечно незначительно снизит нагрузку на ваш хостинг, так как обращение к вашему сайту всё равно будет, но уже вместо всех изображений будет передаваться одно, указанное вами. Если вы хотите выдавать ошибку на других сайтах вместо ваших изображений, что позволяет нам свести нагрузку от этих внешних обращений к нулю, то нужно заменить строку в выше приведённом коде:наЕсли выше приведённый пример не заработает, попробуйте альтернативный метод: - С помощью .Htaccess мы можем сделать кеширование файлов jpg,gif,png,css,js и других в браузере пользователя на сутки с помощью ниже приведённого кода, если же в содержимом произойдут изменения, то кеш обновится:*В браузере обязательно должно быть включено кеширование.
- Так же рекомендую делать автоматическое сжатие файлов в перед передачей пользвателю, чтобы сайт грузился быстрее, для этого нужно вставить следующий код в .htaccess:*На одном сайте сайте не может работать gzip и zlib компрессия, поэтому выберите что-то одно.
- Практически каждый сайт на CMS WordPress сталкивается с проблемой спама в комментариях, чтобы отсечь весь автоматический спам ещё на подходе, можно фильтровать спаммеров по Referrer.
Referer – это один заголовков запроса клиента, то есть если вы перейдёте с одной страницы на другую, то вторая страница сможет узнать по referer адрес первой страницы. Так как программы с помощью которых делается спам делают переход напрямую сразу на страницу комментирования, то мы их сможем отсечь. Это не значит что можно отказываться от плагинов для предотвращения спамма, но это поможет вам снизить количество спамма и нагрузку на ваш сайт. Для реализации необходимо вставить ниже приведённый код в .htaccess:*Не забудьте заменить yourdomain .ru на адрес вашего сайта - Многие используют плагин для переадресации стандартного RSS на Feedburner, хотя это можно сделать сделав небольшую вставку в .htaccess, тем самым мы уменьшаем нагрузку на сайт:Если не заработает редирект, то попробуйте поместить данный код в самое начало файла .htaccess.
*Не забудьте заменить “http://feeds2.feedburner.com/puzat” на адрес своего фидбёрнера.
Шаг 5: Пинги
Когда вы публикуете новый материал на сайте, то Wordpress отправляет пинги на множество сервисов, чтобы их известить об этом, мной был составлен большой список пинг сервисов, после тестов по их нагрузке на сервер и эффекту индексации было принято решение, что стоит оставить только необходимые пинги для поисковиков Яндекс и Google, а именно:
- http://ping.blogs.yandex.ru/RPC2
- http://blogsearch.google.com/ping/RPC2
- http://blogsearch.google.ru/ping/RPC2
Этого вполне достаточно чтобы ваш пост был проиндексирован максимально быстро, в дополнение для ускорения индексации можно поставить ссылки в социальных закладках.
Шаг 6: Wordpress плагины
- Первым делом рекомендую вам пересмотреть список ваших плагинов и удалить те, которыми вы не пользуетесь.
- Так же постарайтесь максимально уменьшить количество используемых плагинов за счёт отключения необязательных и их удаления.
- Практически каждый плагин подгружает свои CSS и JS, их с помощью онлайн-сервисов: онлайн-сервис по сжатию CSS, онлайн сервис по сжатию JS кода.
- Убедитесь что необходимые вам плагины загружаются только на необходимых вам страницах, часто встречается, что плагины подгружаются на всех страницах, это можно проверить посмотрев исходный код страницы и поискав название плагина или его сокращения. Для того, чтобы плагин обратывался только на необходимых вам страницах нужно будет написать условие внутри кода плагина.
Шаг 7: Оптимизация кода темы(шаблона) сайта
Для тех, кто не знает где находится ваш шаблон на сайте, вы можете зайти в исходный код страницы нажав на странице своего сайта правой кнопкой мыши и выбрав “Исходный код страницы”, там необходимо найти строку:
вместо “yourdomain .ru” будет название вашего сайта, а вместо “yourthemes” будет директория с вашей темой. После чего мы заходим в эту папку и можем видеть все файлы темы. Так же тему можно редакторировать и через админку WordPress для этого необходимо зайти в админку->Внешний вид->Редактор.
- Первым делом нужно удалить лишние обращения к базе данных, например в файле шапке (header.php) часто используется стандартная вставка:
- Так же можно удалить излишние мета-теги сайта из wp_head, вставив следующий код в файл функций (functions.php) вашей темы.*более подробная информация, что мы удаляем.
- Перейдём к правке подвала (footer.php), в нём так же часто оставляют запросы к базам данных, например вида:Который можно заменить просто на статическое название сайта, например название моего блога: “Блог Пузата про заработок в интернете”.
- Обращения к базам данных в шаблонах встречаются не только в header.php и footer.php, но и в других файлах темы, но там уже нужно смотреть индивидуально, пробуйте менять, но не забывайте делать бекапы файлов.
- Уберите все комментарии из вашего шаблона, если они не требуются. За вывод комментариев в постах/страницах отвечает следующий код:Просто удалите его и из ваших постов/страниц исчезнет даже упоминание о комментариях.
- Так же почистите код от закомментированных вставок, если они вам не требуются. Я имею ввиду и /*код*/ .
- Старайтесь свести к минимуму, а лучше вообще отказаться от использования внешних скриптов, то же самое касается изображений и других файлов используемых с других сайтов, так как это может значительно замедлить работу сайта. Можно попробовать перенести код этого скрипта к себе на сайт или же попробовать сделать данную реализацию самому. Что же касается картинок и других файлов лучше их скопировать и сохранить у себя на сайте.
- Вы так же можете оптимизировать скрипты и стили с помощью ранее предложенных онлайн сервисов.
- Пропишите в header.php чтобы ваш сайт проходил дополнительную компрессию со стороны сервера, но перед этим проверьте поддерживает ли ваш сервер(хостинг) данную функцию, для этого нужно создать файл proverka.php в корневой директории сайта и вставить в него следующий код:После чего открываем этот файл в браузере http://site.ru/proverka.php и ищем zlib, если стоит enabled, то есть включен, то мы можем добавлять код:Если ваш хостинг не поддерживает Zlib, то вы можете попросить суппорт хостинга включить его, сейчас практически каждый хостинг его включает изначально, нам же остаётся его лишь прописать в header.php прямо перед !DOCTYPE… , то есть в самом начале кода.
*На одном сайте не может работать gzip и zlib компрессия, поэтому выберите что-то одно.Спасибо за метод WPbot - Старайтесь размещать все ваши скрипты прямо перед , чтобы они грузились только после того, как весь основной код будет загружен, это в особенности касается скриптов, которые выполняются с внешних ресурсов.
- Если вы используете Jquery библиотеки, а тем более если вы их подгружаете с внешних сайтов, то рекомендую посмотреть наличие необходимой вам Jquery библиотеки в http://code.google.com/apis/ajaxlibs/, если вы нашли там то что вам нужно, то лучше использовать оттуда, так как с Google файлы грузятся моментально, получится паралельное закачивание файлов, то есть пока грузится ваш сайт, библиотеки загрузятся с Google, а так же если браузер скачал себе данную библиотеку, то он не будет её скачивать второй раз.
- Если вам позволяют знания, то можно отключить от плагинов обращения к их CSS и JS и вынести их в сам шаблон, тем самым вы уменьшите количество запросов, всё будет грузиться из одного места, что конечно же ускорит работу вашего сайта. Не забывайте про правило, что стили мы вставляем в header.php, а скрипты в footer.php перед .
- Сразу после вставьтекоторый будет очищать буфер вывода и позволит нам загрузить CSS связанные с файлами в заголовке, без ожидания остальных файлов.
Все эти обращения к базе данных через php запросы, можно заменить на:
*но нужно учитывать, что если у вас другая кодировка, то в charset=ВАШАКОДИРОВКА
Тоже самое касается ссылки на стили:
Тоже самое касается ссылки на стили:
заменить на:
*Незабудьте заменить yourdomain.ru на ваш сайт, а так же поменяйте название темы.
Код пингбеков:
заменить на:
*Незабудьте заменить site.ru на ваш сайт.
Код фида:
заменить на:
*Незабудьте заменить site.ru на ваш сайт, а так же надпись “ВАШ САЙТ” на название вашего сайта.
Шаг 8: Изображения
- Часто бывает, что на сайт добавляются изображения не сжатые, поэтому следите за тем, чтобы перед добавлением на сайт изображения сжимались и доводились до приемлемого соотношения размер/качество. Можно попробовать плагин – WP-Smushit, который при добавлении изображений на сайт будет их автоматически сжимать.
- Так же часто забывают в коде указывать высоту и размер для изображений, не забывайте про это.
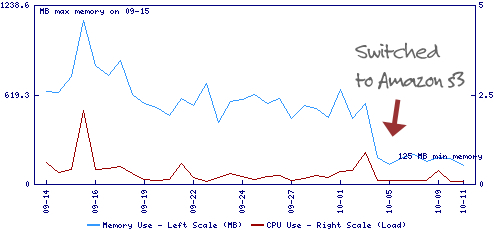
- По возможности постарайтесь распаралеллить процесс загрузки сайта и загрузки картинок, за счёт вынесения их на сторонний сервер, например Amazon S3, это сделать не просто и несёт ряд неудобств для обычного пользователя, но если вы являетесь прошаренным и хотите получить максимальную отдачу от своего сайта в скорости, то можете разобраться с его настройками, ссылка на руководство на английском языке. Вот наглядный график
 как получилось снизить нагрузку с помощью данного метода. Вы так же можете попробовать WP-offload с помощью этого плагина кешируются статические документы такие как картинки и др.
как получилось снизить нагрузку с помощью данного метода. Вы так же можете попробовать WP-offload с помощью этого плагина кешируются статические документы такие как картинки и др. - Можно использовать десктопную программу с помощью которой сжимать необходимые изображения очень легко, их всего лишь надо перенести в окно программы –программа Shrink-O-Matic.
Шаг 9: Кеширование
- Необходимо установить плагин кеширования сайта, из тех которые я использовал на мой взгляд самые лучшие WP Super Cache(бесплатный) и скрипт Cache Maxsite(платный). Мне лично больше понравился Maxsite Cache, но если вы не готовы платить 30$ за плагин, то можно обойтись и WP Super Cache. Основной минус WP Super Cache в том, что он не кеширует виджеты, но с этой проблемой нам поможет справиться следующий плагин WP Widget Cache.
- Так же к выше перечисленным плагинам можно добавить плагин WP-CSS, который сжимает CSS в GZIP, а так же плагин Autotimize, который рекомендуют использовать вместе с WP Super Cache.
Шаг 10: База данных
- Помимо файлов сайта у нас есть база данных, которую тоже нужно время от времени чистить и оптимизировать, чтобы это сделать в ручную нам потребуется больше времени, чем установить плагин Optimize DB. Активируйте его только на время оптимизации базы данных, после чего деактивируйте, не оставляйте его постоянно включённым, чтобы он не создавал дополнительную нагрузку на сайт.
- Если вы не используете ревизии, то их таблицу можно удалить из базы данных, найдите таблицу с названием “wp_post_revision” и удалите.
Шаг 11: Мелочи
- Большие посты разбивайте на несколько страниц с помощью .
- Не нужно выводить полные посты на страницах, используйте excerpt.
- Не выводите на главной странице больше 5 постов.
- Не выводите больше 50 комментариев на одну страницу, включите навигацию по комментариям. Для этого нужно зайти в админку WordPress->Обсуждения->и поставьте галочку напротив “Разбивать комментарии на странице по 50 штук”.
- Более ранние версии Wordpress потребляют меньше ресурсов, но я же рекомендую использовать последнюю версию Wordpress для СДЛ и сателлитов, а для ГС можно использовать более ранние версии например Wordpress 2.3.3. Не забывайте про риск уязвимостей и недоработок, так как это всё таки старые версии.
- Для того чтобы замерить количество запросов к базам данных wordpress нужно добавить в код следующую строчку:
- Не поленитесь, сделайте код валидным, онлайн сервис проверки кода на валидность с рекомендациями по исправлению.
- Реализуйте поиск по сайту с помощью стороннего сервиса, например Google, так же вы на этом сможете заработать, зарегистрируйтесь для этого в Google и перейдите в систему Google Adsense.
- Используйте сторонние сервисы для хранения видео и просто вставляйте их код в пост, например Youtube. Это всё в тему параллельности процессов загрузки страницы.
Шаг 12: Сервер
В подробности серверной настройки я не вдавался, но если кому потребуется, то на мой взгляд, один из лучших материалов настройка сервера Апач на максимальную производительность. Владельцам своих серверов рекомендую воспользоваться eAcceleratorи PHP-Speedy, про его работу с WP Super Cache можно почитать здесь, все материалы на английском языке.
Оставь комментарий к этой статье и попади в топ комментаторов.
http://puzat.ru/blogovodstvo/uskorenie-raboty-wordpress.html
Комментариев нет:
Отправить комментарий